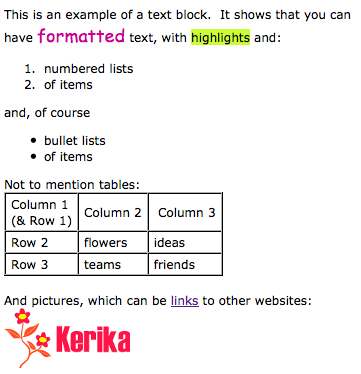
People using Kerika love the text block feature – the one that lets you create richly formatted text blocks on a Kerika page that contain pictures, tables, lists and links – but all too often they try to create these text blocks by copying and pasting text from a Microsoft Word document.
The problem with doing this is that Microsoft Word produces a gigantic amount of HTML junk, even with the simplest text.
Here’s an example: create a new Microsoft Word document and type in the words “Hello, World!”. That’s it: just two words, a total of 13 characters including spaces and punctuation, using your default font. Nothing fancy – no colors, bold or italics, no lists, nothing at all. Just two words.
Now try to copy and paste this text into something that will display the HTML generated by Microsoft Word. One option is to paste this text into a Kerika text block, and then use the “View as HTML” option to see all the HTML that comes with these two words, but we will be temporarily removing the “View as HTML” feature in our next version as part of our rewrite of the text block feature. (More on that later…)
You will find that Microsoft Word produces an astonishing 1,287 words, which add up to 18,008 characters of HTML, just to represent a total of 13 characters of content. In other words, your simple bit of Microsoft Word text exploded by a factor of 1,385.
(If you look at the HTML, you can see, of course, that this expansion factor doesn’t stay constant: a lot of the HTML is simply a dump of a lot of styling information that wouldn’t change proportionately as you increased the size of the original Microsoft Word content, but still…!)
Here’s how you can say “Hello, World!” using 1,287 word of HTML: