We have some styling changes in our latest version of Kerika, which we think makes the user interface seem more open and inviting, and makes it even easier to see highlights and notifications.
The new styling is something that we had been mulling over for a while: a number of users had said that the old styling was a little “too grey” (our thanks to Yakup Trana for being among the earliest to provide this feedback). The new styling essentially reverses the old look of grey cards on a white background.
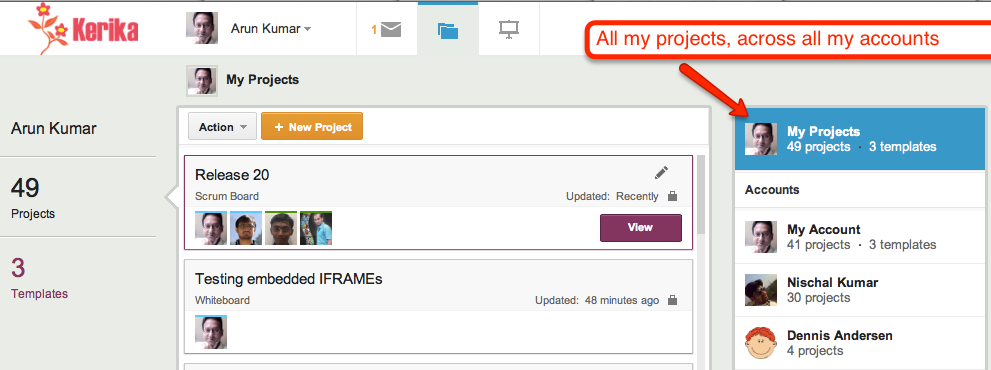
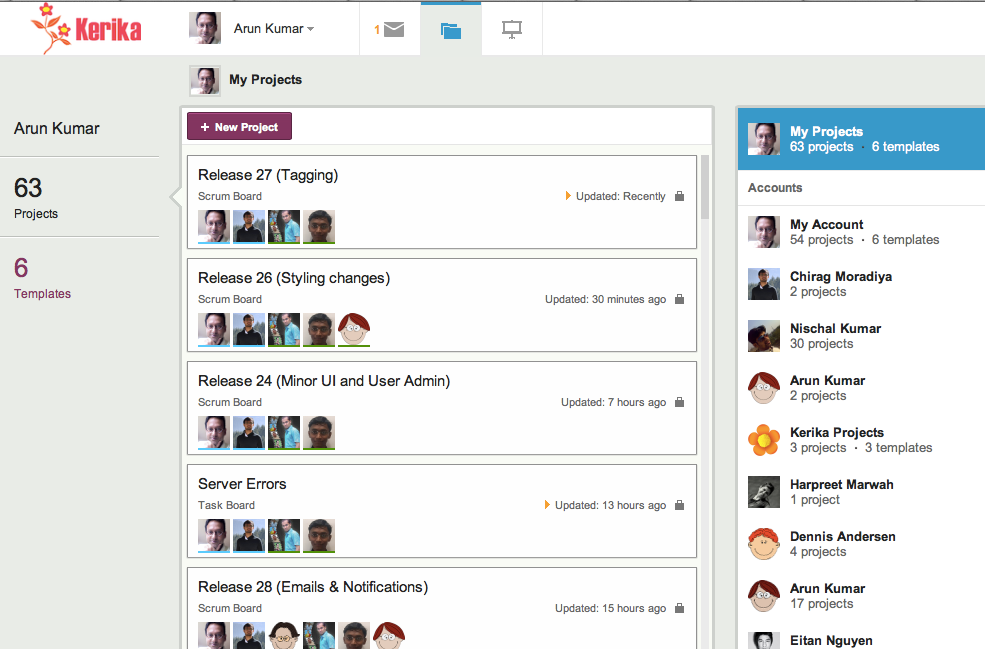
The new look for your project cards is like this:

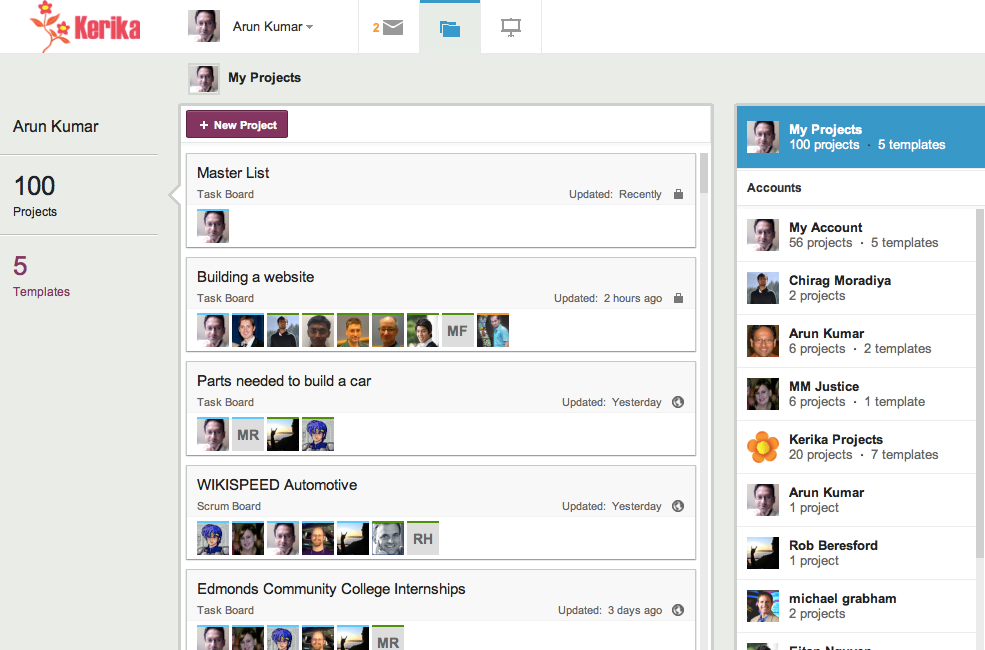
The cards are easier to read, and more clearly defined. (We have also tweaked the color of the grey border around the cards, to make it slightly darker which makes for a crisper look.) A lot of the old horizontal lines have been removed as well, which makes for a cleaner look. By contrast, this is the old styling:

The contrast between the two is quite dramatic: the new Kerika is a lot cleaner and more inviting!
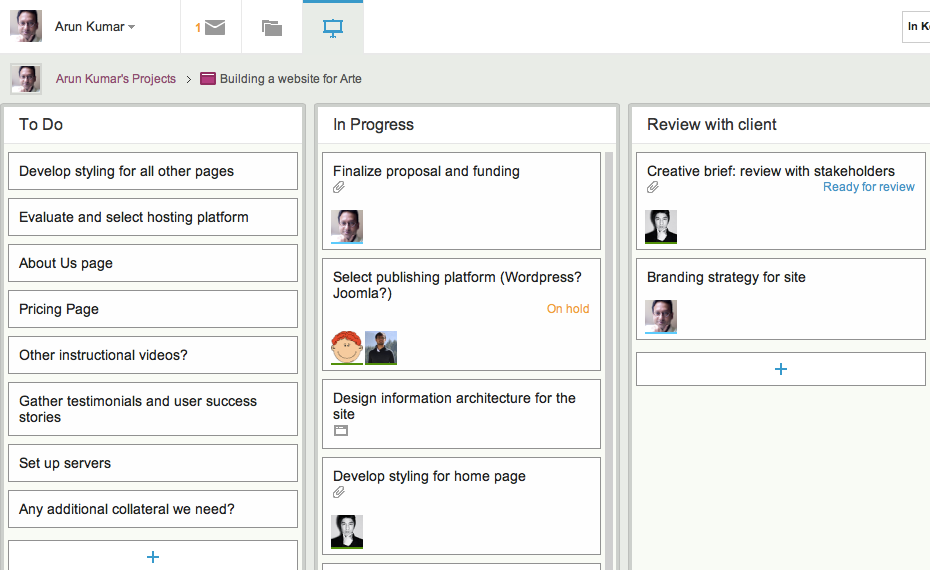
The new look for your task cards is like this:

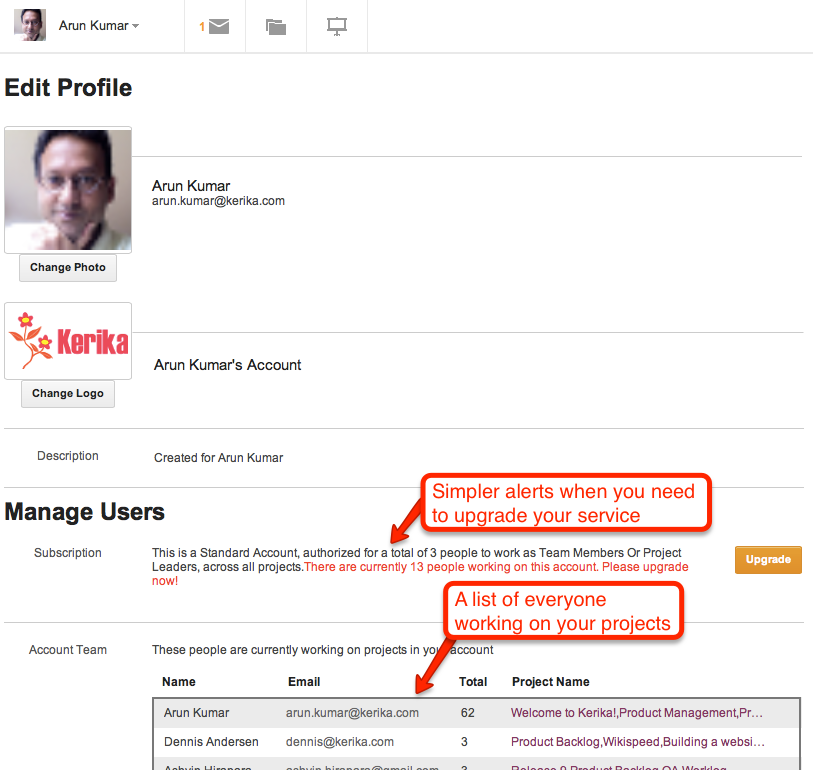
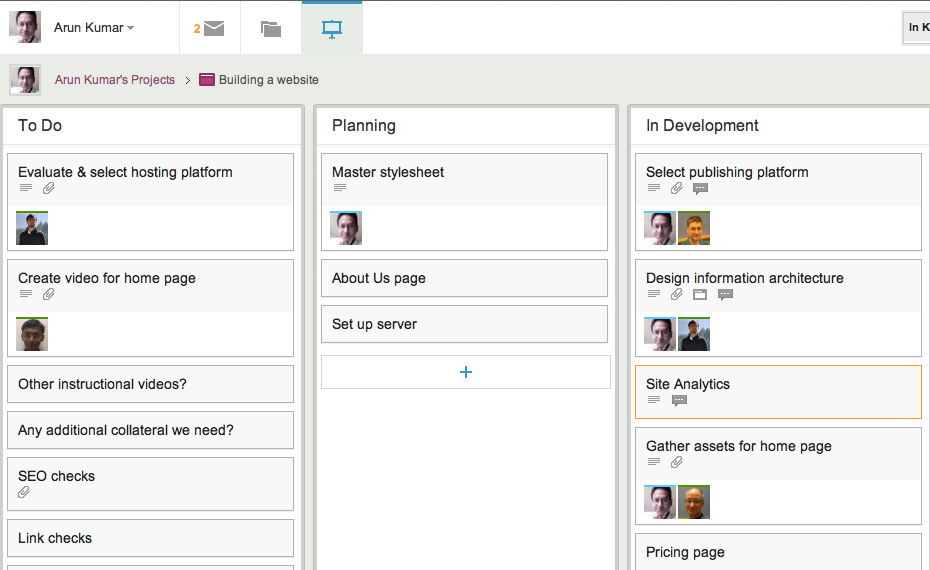
Task cards are easier to read, and the important highlights and notifications are also more crisply delivered. Here, by contrast, is the old Kerika styling:

Once again, a dramatic contrast, and clearly for the better! We have been testing this new styling within the Kerika team for the past 3 weeks, and have been continually tweaking it on a daily basis. We now feel it is the best we can do! Let us know what you think.