We fixed a problem that was stopping embedded videos from resizing on Kerika’s Whiteboards.
You can add any video, from anywhere, to a Kerika Whiteboard and then resize it by simple dragging it’s corners:



Because of the way we developed our mobile apps for Android and iOS, it’s possible for us to make back-end and front-end improvements without necessarily requiring you to update the app that you have already installed.
A lot of these improvements are bug fixes and performance increases, and they have been going out steadily since the official launch of our apps. So don’t be surprised if it seems the Kerika mobile app doesn’t ever need to be updated; it’s possible for us to improve Kerika without requiring to download anything.
Enjoy the app.
We have added the Oakland Unified School District to our roster of organizations where users will automatically get free Academic Accounts when they sign up, using their @ousd.org email addresses.
Kerika’s free Academic & Nonprofit Accounts let folks have up to 10 people working on boards owned by each account, and each individual within an approved organization can have their own account: that includes students, teachers and staff.
Our roster of whitelisted organizations now runs in the hundreds, and includes users from across the world.
Our development team in India is under a national lock-down due to Covid-19, and we had been worried about a loss of productivity.
After a week of lock-down we have been checking with each person, and it turns out there was no cause for worry, especially from those who had the foresight to grab an extra monitor before leaving their office.
In fact, we expect that our team will ask for work-from-home as a regular work model even after the virus is gone.
Kerika is designed for, and built by remote teams!
We have enough of our new mobile version built that we have started doing beta tests with a handful of users from around the world. Initial feedback has been very positive.
We expect to stay in beta mode for another few weeks and then make the mobile version available to all our users.
There will be no app to install: you will be able to use your Safari, Chrome or Firefox browser on your phone.
We are making some changes to our Privacy Policy to get ready for some new analytics work we are planning to do. Here’s a summary of what’s changing, and why.
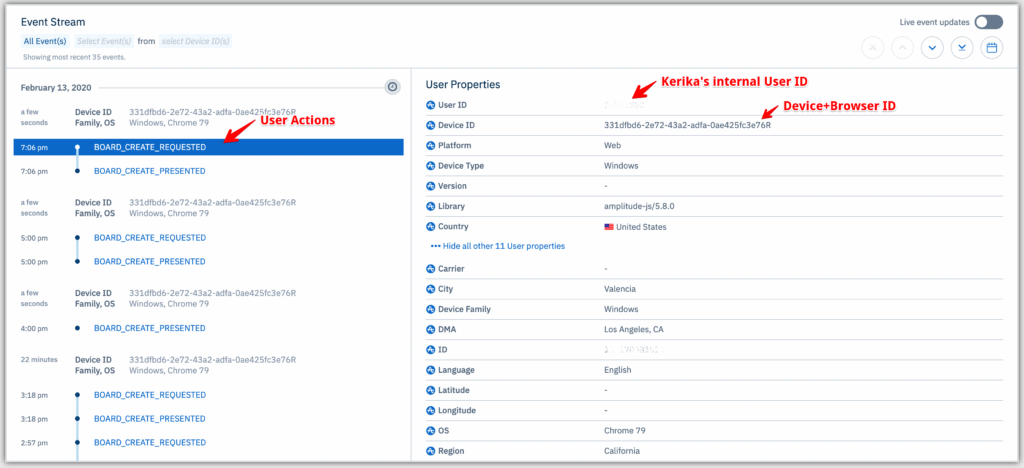
We will use Amplitude to help us understand better how our users actually use Kerika, so that we can make better product decisions. In order to use Amplitude’s analytics, we need to send this information to their servers:
Here’s an example:

On the left side of this screen we can see that this user has been creating a series of boards, and that that our server had a fast response each time. We can see from the right side this was in California; if someone else were to complain about Kerika being slow, we could determine if it is a regional problem or a global one.
We have signed a strong protection agreement with Amplitude to protect our users’ privacy; you can find it online here.
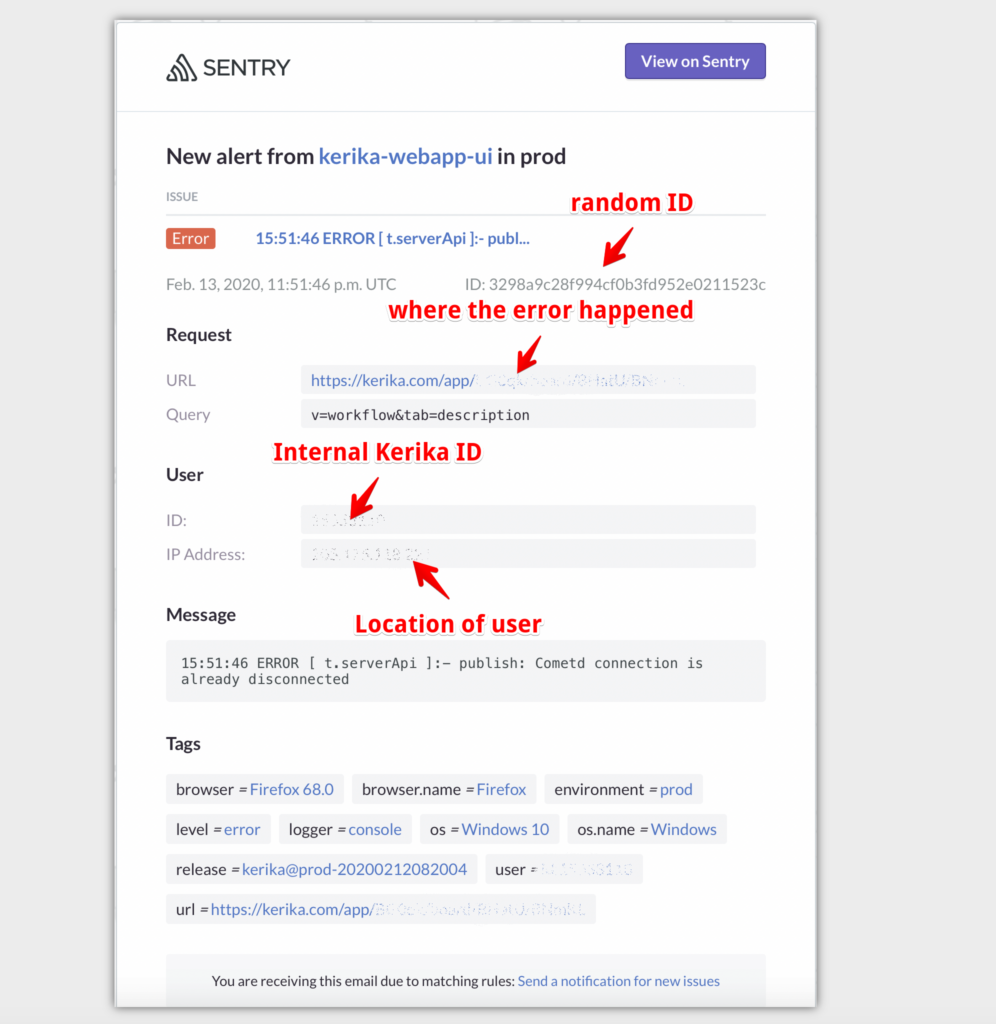
We use Sentry to help us track and debug errors because we want to fix every single error that occurs, even when users don’t notice anything. (Which they don’t, 95% of the time .)
Using Sentry helps Kerika log every single thing that goes wrong. Here’s an example:

This example is of a temporarily broken connection. No one actually complained because Kerika restores connections automatically, but it’s still useful for us to know where inside the Kerika app the error was detected (the URL), and the context of the user:
This hasn’t changed in years, but we thought we would reiterate it here so you have a complete picture of your privacy protections. We use Google Analytics to help us understand how people find us and which parts of the website are browsed most often.
It turns out that even though we have over a hundred website pages, just a few ever get visited. Oh, well.
We have added Bethel Park High School in Pennsylvania to our roster of organizations where users will automatically get free Academic Accounts when they sign up, using their @bphawks.org email addresses.
Kerika’s free Academic & Nonprofit Accounts let folks have up to 10 people working on boards owned by each account, and each individual within an approved organization can have their own account: that includes students, teachers and staff.
Our roster of whitelisted organizations now runs in the hundreds, and includes users from across the world.
We have a complete set of templates for folks who want to use the Google Design Sprint methodology; you don’t have to be an expert at either Design or Sprints to get productive fast.
Here’s a quick overview:
We had posted earlier about making sure that (malicious) users cannot inject code into Kerika, in any of the areas where user input is possible.
Here’s the complete list of user actions that we are checking for XSS injecton now:
We have been working for months now on our new mobile app, and it has been a tough slog! We are building it entirely using React (a Javascript framework) to make it possible to have a single code base across both desktop and mobile devices, and across all operating systems.
We took some time learning to be good with React: previously we had used Polymer, and before that we used JQuery, so there was some learning curve to traverse while we figured out the right way to code in React. But we are beyond that now.
For the past couple of months, it is really performance that has been our bugbear. In the spirit of “eat your own dogfood before trying to sell it”, we are using the emerging mobile app for our own work on a daily basis.
The trouble is: our main Kerika board is huge: it has usually around 600 cards, and 26 columns. This isn’t best practice, by the way, and we are not recommending you create boards like this, but we are talking here about our main board that tracks many different ideas and initiatives, not just product development.
So, when using our mobile app for our own board, we hit performance problems that few of our users are likely to encounter. We could, of course, have written us off as an edge case and ignored the performance issues, because for smaller boards (e.g. with around 20-30 cards), these performance problems completely disappear.
But, we decided to bite the bullet and get our mobile app to be good even with boards that are as wide and deep as our main board. And we have learned a lot from that experience: for example, it wasn’t the number of cards, but the number of columns that had the bigger performance impact.
We have another board with over 2,500 cards in just 2 columns (essentially a historical record of old work items) and we didn’t experience performance problems in the same way as we did with 500-600 cards over 26 columns. In fact, we found that 2,500 cards in 2 columns was much easier to handle than the latter case!
So, a lot of our efforts over the past few months have been trying to handle performance for scenarios that are out of the norm.
We are doing our testing on both iOS and Android at the same time, to catch browser-specific issues early. (We have been less diligent about Firefox testing, to be frank, but we expect clearing iOS and Android issues will effectively cover Firefox as well, making our final testing easier.)
Our end goal is a single code base that runs on any device. Right now that’s not true: our desktop experience is still using (mostly) Polymer, while our mobile is entirely in React, but we are trying to make sure we design all of the new code to work well on the desktop as well, so that we can slowly replace parts of the desktop code as we build the new mobile app.
(It’s not that our desktop code has any problems today — we are very confident about the quality of our desktop user experience — it’s just that we are too small a team to be able to split ourselves into multiple sub-teams to support every platform.)
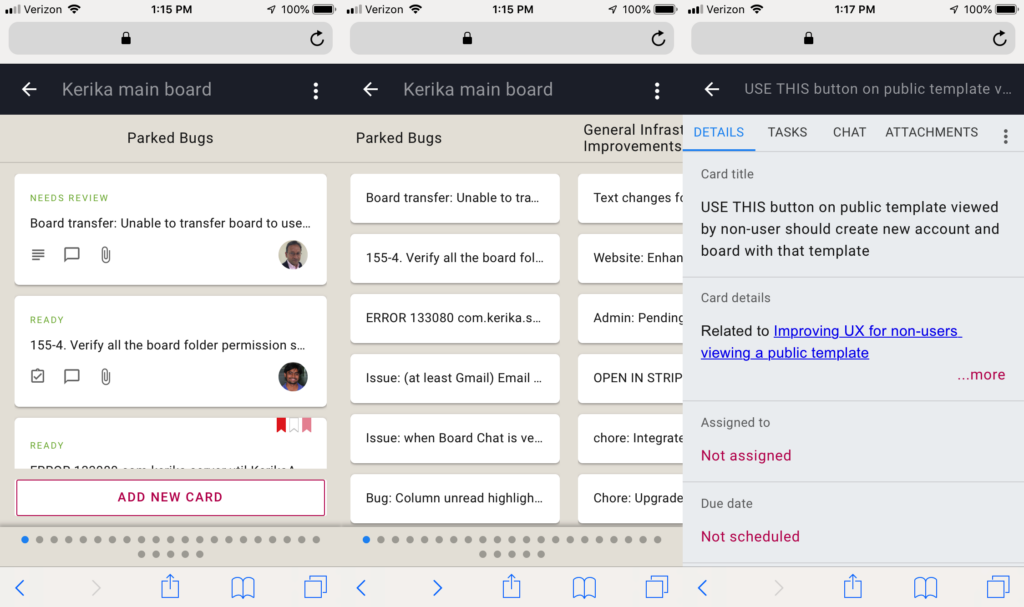
Here’s a composite view of what our mobile app looks like now: in “zoomed-in” view, in “zoomed-out” view, and card details:

Onwards!