Many of our users work in globally dispersed teams; our own team is spread out between Seattle and India.
With multiple timezones, particularly when they are widely spaced apart, commitments like “I will get this done today” become a little tricky to understand.
If someone in India says “I will get this done today”, is that India time or Seattle time? Well, that depends upon where you are, when you log into Kerika.
Kerika automatically factors in differences in timezones when showing due dates: someone who commits to getting something done “today” in India is actually committing to get it done by 11:30AM Pacific Standard Time, now that the US is in Daylight Savings Mode.
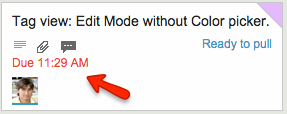
So, the due date is shown in a way that’s relevant to the user’s local time: our Seattle folks see an Indian’s commitment like this

These timezone differences automatically adjust for Daylight Savings Time: there’s nothing you need to do to see when a commitment is actually due.
Except, perhaps, notice that the item is now overdue, as indicated in red in the example above…