We spent hours recently trying to understand why a particular user wasn’t able to join her coworkers boards, before finally figuring out that it was her company’s “email sandboxing” that was messing up Kerika’s invitation flow
The problem was a real nuisance to debug, and we fear it will affect more of our users in the future so we are going to make a change to our invitation process to make sure it continues to work well for everyone.
Some background:
“Email sandboxing” refers to a process that tries to trap malicious URLs that are included in emails. While the exact implementation varies by security vendor, the basic process is the same: use a virtual machine as a sandbox, and click on every URL contained within an email.
This can trap a lot of malware emails. If the URLs are designed to be single-use only, i.e. the URL is unique and intended to be clicked upon just once, the sandbox will “explode” the mine before the user gets to it.
More sophisticated implementations of sandboxing will handle multi-use URLs by watching for return traffic from the sender’s machine, which would indicate (potential) attempts to download malicious software onto the recipient’s computer.
The problem with sandboxing:
The sandboxing approach takes the same brute force approach to all links, in all emails, without trying to understand the context of the email itself.
One consequence may be that “Unsubscribe” links contained in newsletters are clicked on automatically by the email sandbox virtual machine, so the recipient gets just one copy of a newsletter that she signed up for.
To get around this, systems that generate emails automatically, like a newsletter, have to move from a one-click unsubscribe (which would be more user-friendly) to a two-step unsubscribe process (which is more annoying to the user.)
You will have seen the two-step unsubscribe process more and more often in your own newsletters and other mass mailings: you click on the “Unsubscribe” link in a newsletter, and you land on a web page where you are asked to, once again, confirm that you want to unsubscribe.
The user might think this is a last-ditch attempt by the newsletter publisher to hold on to their readers, but it might actually be an attempt to safeguard the newsletter’s subscribers from their own brute force security implementations!
How this affected Kerika:
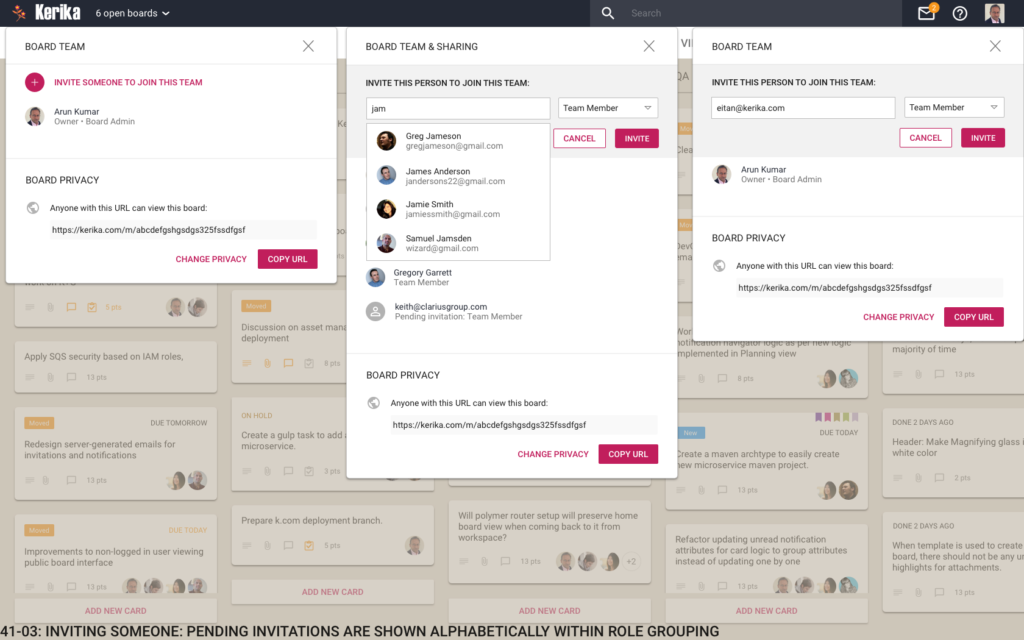
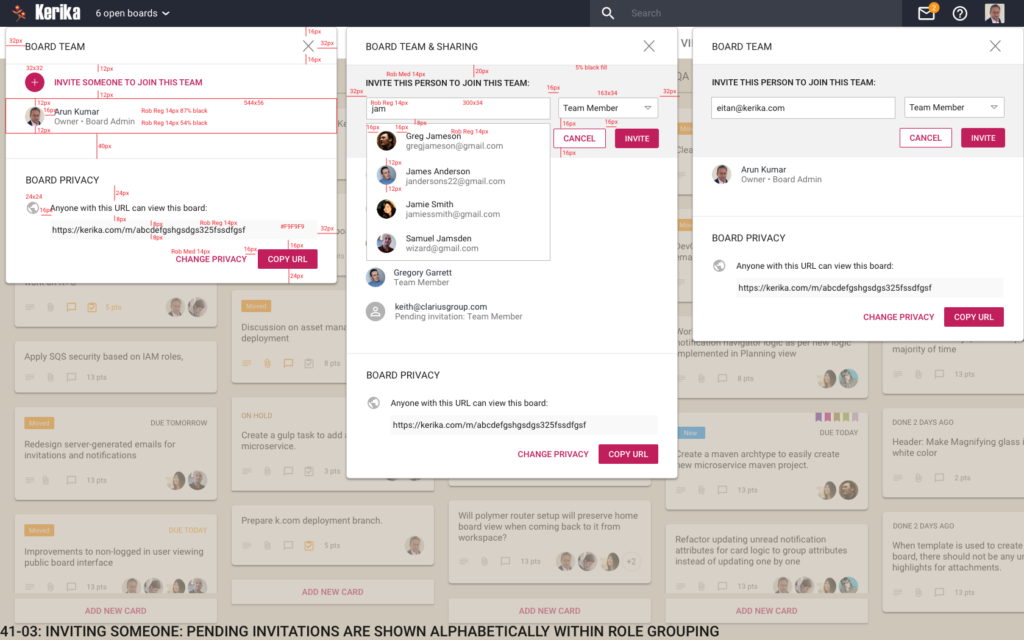
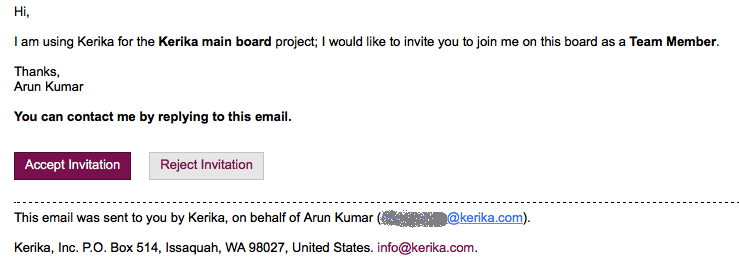
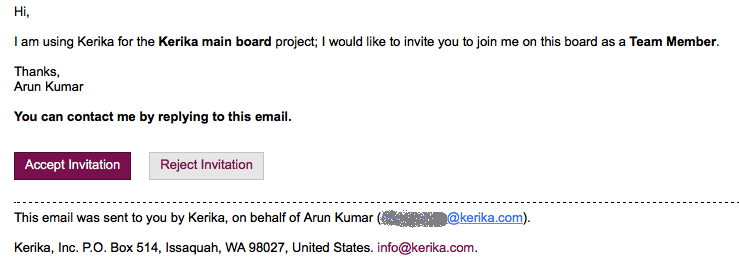
When you invite someone to join your Kerika board, as a Team Member, Board Admin or Visitor, the invitation gets sent to them by email as well from within the Kerika app. The emailed invitation looks like this example:

Example of invitation email
The email contains two links: the most prominent is the Accept Invitation, but there’s also the Reject Invitation.
Email sandboxing plays havoc with this sort of email invitation: there is an equal possibility that a particular sandbox will click on the Reject Invitation link before it clicks on the Accept Invitation link, which leads to a completely random experience for users who are being invited by the coworkers to join Kerika boards, since Kerika lets you act just once upon an invitation: once you accept it, or reject it, you can’t act upon it a second time.
How we discovered this problem:
One of our users, based in California ,was trying — repeatedly and unsuccessfully — to invite another user, based in Taiwan, to join one of her boards, and the process kept failing.
And for the longest time we couldn’t figure out why!
Our debugging seemed to suggest Kerika itself was somehow auto-rejecting invitations on the user’s behalf, which had us really worried about a serious bug in the server before one of our developers got the idea that perhaps the problem was with the user’s email system, and not Kerika.
When he examined the headers on an email we got from the affected user, he found references like these:
Received: from mail1.bemta12.messagelabs.com (mail1.bemta12.messagelabs.com [216.82.251.10])
A little more sleuthing led us to Symantec’s “threat protection” service, which is one of the common email sandboxing systems out there.
How we are fixing this:
We are moving to a two-step process for people who want to reject invitations that come to them by email: clicking on the Reject Invitation will now take you to a Web page where you will be asked to confirm that you want to reject the invitation.
It’s one more step for users, and not the kind of superb user experience we aim for, but without this there’s no way for us to make sure that the best intentions of security vendors don’t end up crippling our own business!