How great is Kerika’s integration with the Box Platform (that powers our direct signups?)
Category Archives: Agile & Scrum
Kerika’s internal product development workflow
It will come as no surprise to our users that the Kerika team uses the software for every aspect of the company’s internal operations, including, of course, our product development.
(There really isn’t anything better on the market for planning and executing product roadmaps — we know, because we have checked and made sure we are better than everybody :-))
We are sometimes asked about our own internal workflow: how we plan releases and manage our Sprints, and in particular how we have gone without using regular old email for over 4 years now!
Well, here’s a glimpse at our internal workflow:

We work in two-week long Sprints; we have found two weeks to be the ideal Sprint length since it provides enough time to produce something — at least some usable part of a new feature — while not being so long that we forget we are supposed to be working as a Scrum team.
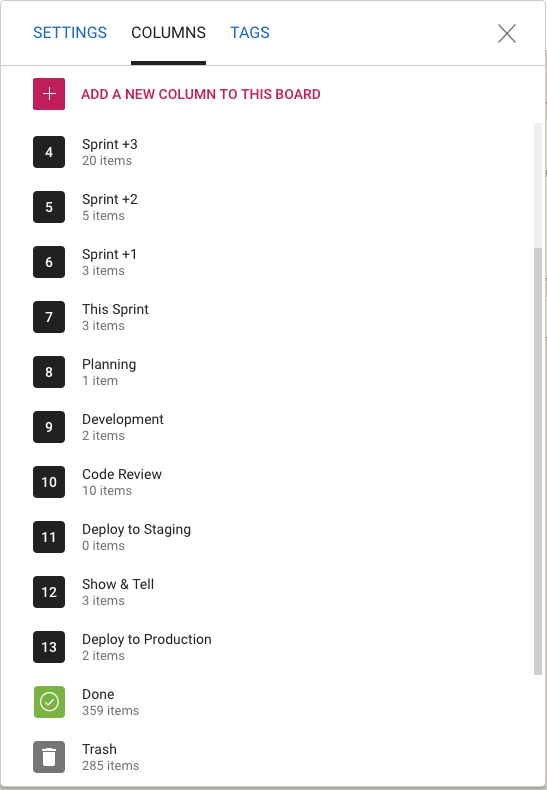
Planning
Whenever we plan a new Sprint, we are always also looking forward as well: hence the columns titled “Sprint +1” (i.e. the Sprint that will come after the current Sprint), “Sprint +2” (the Sprint that will come after the next Sprint), etc.
This gives a view into the next several weeks of our product roadmap which makes sure we don’t approach any single work item with tunnel vision.
Now you might notice that “Sprint +3” in the list above is way larger than “Sprint +1” or “Sprint +2”: that doesn’t mean that we expect a sudden spurt in productivity (i.e. increase in team velocity) in 4 weeks time. It just means that as we go further out in our planning there is more uncertainty about priorities and so the Sprints that are well into the future are not well defined — and that’s perfectly OK.
Quality Assurance
Within each Sprint we have a fairly conventional flow: Planning, Development and QA. The QA step actually consists of three separate stages:
- Code Review: we try to make sure we review all the code we are writing in any Sprint, unless it is a really trivial change we are making (e.g. changing the label on a button).
- Deploy to Staging: we have a separate set of servers where we test our new releases. This also happens to be where we have all our real projects running: we believe very much in the idea that “developers should eat their own dogfood”, so we run out entire business on the latest build that went past Code Review.
This can be a little scary or frustrating at times: if there was a bad release to our staging environment, it can bring every project and board to a screeching halt. But, from our perspective, that’s the whole point: make it everyone’s business to ensure that we produce high-quality code, and make it everyone’s priority to fix any problems that come up.
This model of living on the bleeding edge of our product gives us a really good incentive to write good quality code!
- The final QA step is Show & Tell, where the team formally presents the new features or bug fixes to the Product Owner. With each new feature we will have identified a set of test cases, as part of the Planning phase, and these are used to formally check the new feature in a meeting attended by everyone on the team.
Very occasionally something will get rejected at the Show & Tell stage, in which case the card gets moved back to Planning or Development and flagged as “Needs Rework”. It’s more common for work to get rejected at the Code Review phase, not because it is buggy, but because it might not meet our internal coding standards.
Deployment
Once a feature or bug fix has passed Show & Tell, it is ready for Deployment to Production.
We have a continuous integration process for handling code changes — pulling them from our internal git code repository — but we don’t do continuous deployment. Instead we prefer to deploy on the last day of each 2-week Sprint. We usually time this for Friday morning, Indian Standard Time, so that our developers in India can take one final look at the system working in production.
Documentation
We have an unusually strong emphasis within the team on creating documentation at the same time as we write code. Many small companies skip documentation because they think it will slow them down.
In our own (sometimes bitter) experience, skipping documentation is false savings: if there are problems to be fixed later, or even if a feature simply has to be extended in the future, it’s very hard for even the original developer to recall the logic that she used to write the code in a particular way.
What’s important to note, however, is that we don’t have very big documents: most documents are less than a page long, because they refer to very specific work items. But we have thousands of these small documents, since every feature we have ever produced, and every bug we have fixed, has been documented.
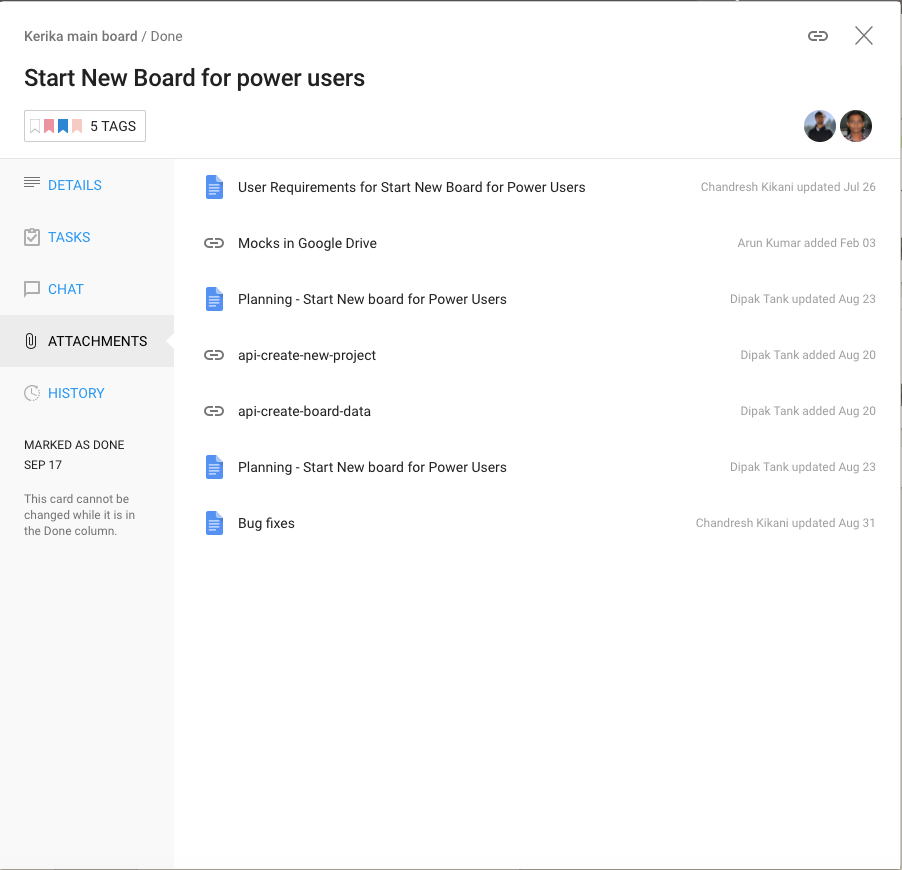
And thanks to Kerika’s very cool integration with Google Docs (we use Kerika+Google), managing these thousands of documents is very easy: just open the relevant card for a specific feature or bug fix and you will find all the relevant documents as well:

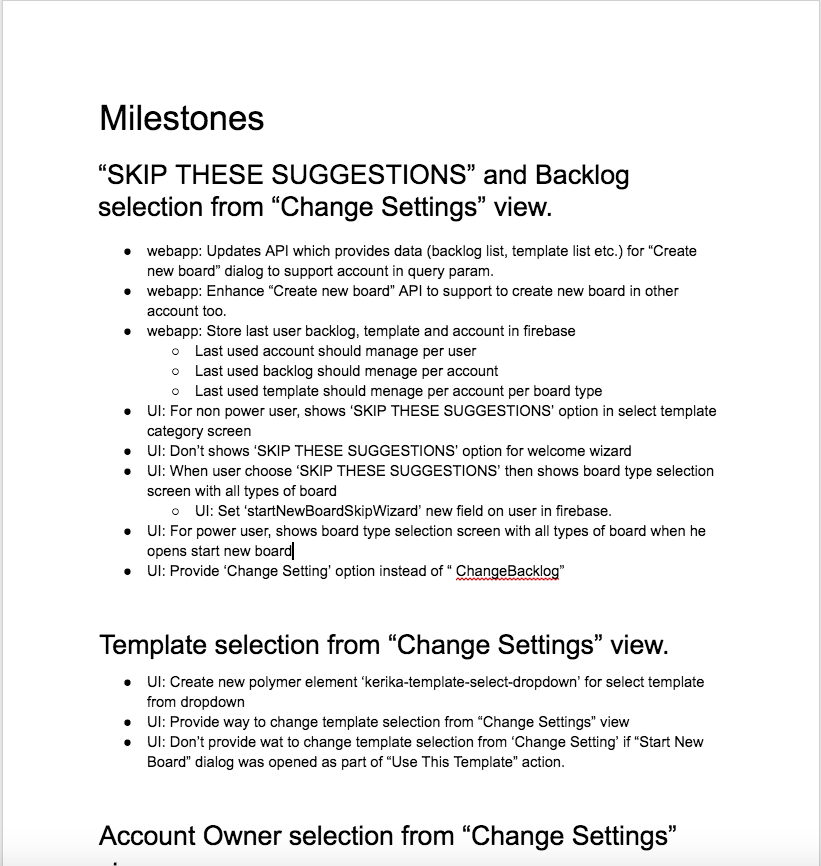
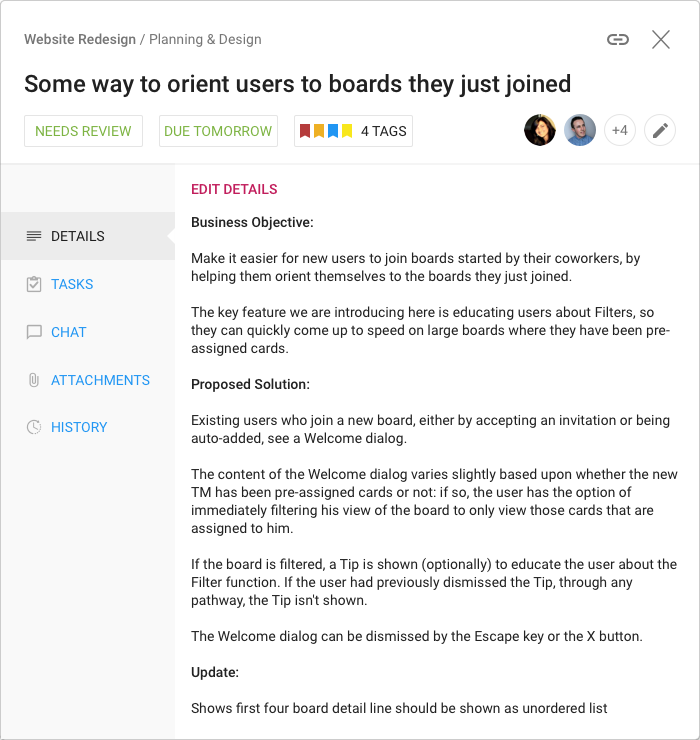
For new features we always have a short Planning Document that identifies any existing modules that will be affected and provides an outline of the new code that will be written. Here’s an example:

There may be other documents created, depending upon the complexity of the new feature, but even the smallest new feature will have at least one planning-related document that’s written before the code is written.
Bug Fixes
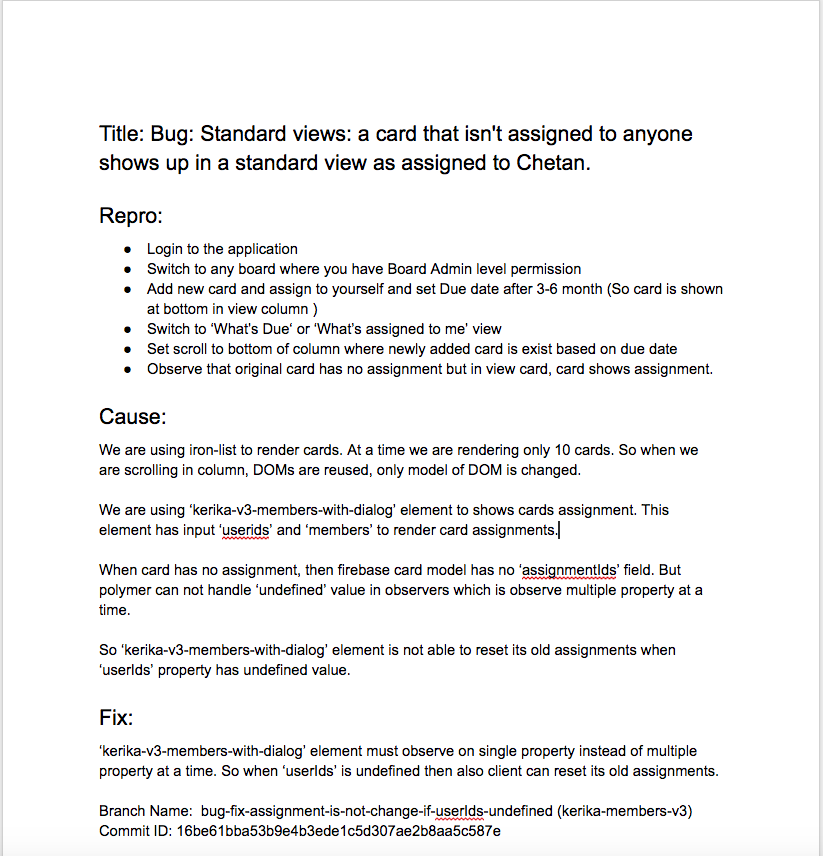
For bug fixes, we have a Repro, Cause & Fix document that methodically analyzes the cause of a bug:

The most important section of this document is the Introduced Since piece, where we trace the origin of the bug back to its source, to understand what new feature or bug fix we were originally working on that resulted in this new bug appearing.
This methodical root cause analysis, which we do for even the most minor bugs, helps us identify patterns in our code writing that we need to improve. Sometimes it can even point to bugs that we haven’t discovered yet: the root cause analysis may identify an assumption that we have applied in other places, all of which need to be looked at to make sure there aren’t other variations of the same bug that haven’t been identified yet.
After the bug has been fixed, the Repro, Cause & Fix document is updated to reference the git branches where the code fix can be found. This completes the circle of careful analysis, careful execution, and methodical review that we strive to adopt (and improve continuously).
The End of Email
We stopped using regular email towards the end of 2013. There was never any formal decision to renounce email; instead there was a formal decision to “eat our own dogfood” in a very serious way.
And as we started to build our entire company using our own product, we found that using Kerika is so much better than using email that there really wasn’t any need for email any more.
So people simply started drifting away from email. There was no explicit decision or formal movement to do so, people just realized, on their own, that email is an exceptionally poor way of managing work within a distributed team.
Conclusion
Considering the size of our team — and entire company, for that matter — you may be surprised by the degree of formalism we have adopted, and the heavy emphasis on analysis and documentation.
We spend at least as much time on analysis and documentation as we do on “pure coding”, and if we add in the Code Reviews and other elements of formal QA, the actual coding time is a relatively small portion of our total expenditure.
But trying to skimp on analysis and documentation really doesn’t pay off, in our experience: if you are building a company and product for the long-run, as we very assuredly are, you need to build it right, not just fast.
Updating the look of Board Settings
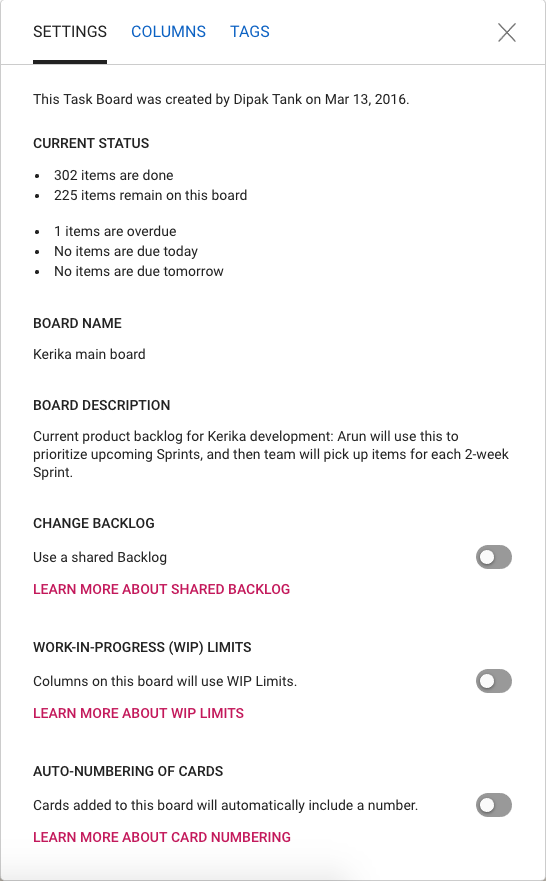
One final (?) bit of restyling, to make all of Kerika consistent with our new look-and-feel, has been updating the Board Settings dialogs.

The functionality is essentially the same, but the appearance is cleaner, lighter and more in keeping with the Material Design standards we have (mostly) adopted.
(We say “mostly”, because there are some elements of Material Design that we find unattractive. For example, for the on/off toggle switches we prefer the iOS style buttons.)

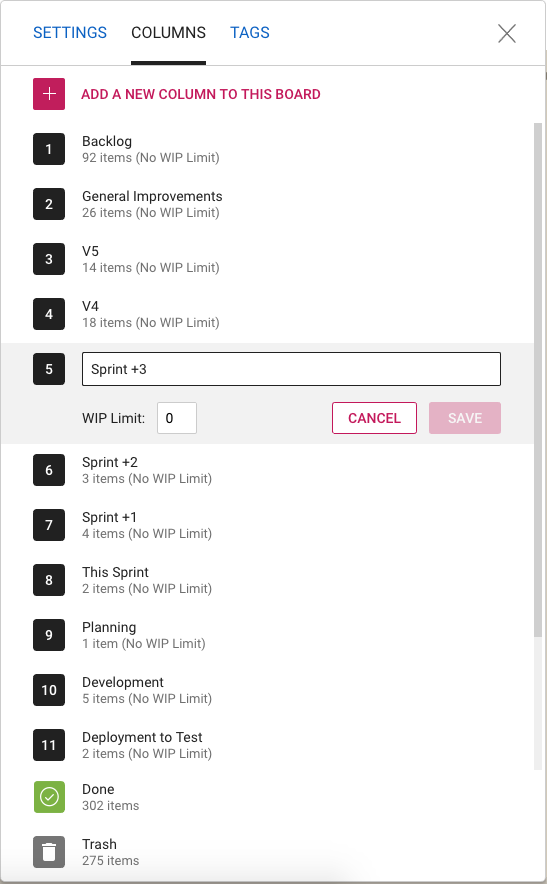
The Column Settings dialog has also been restyled, and looks nicer and cleaner. The example above shows a board that uses Work-In-Progress Limits.

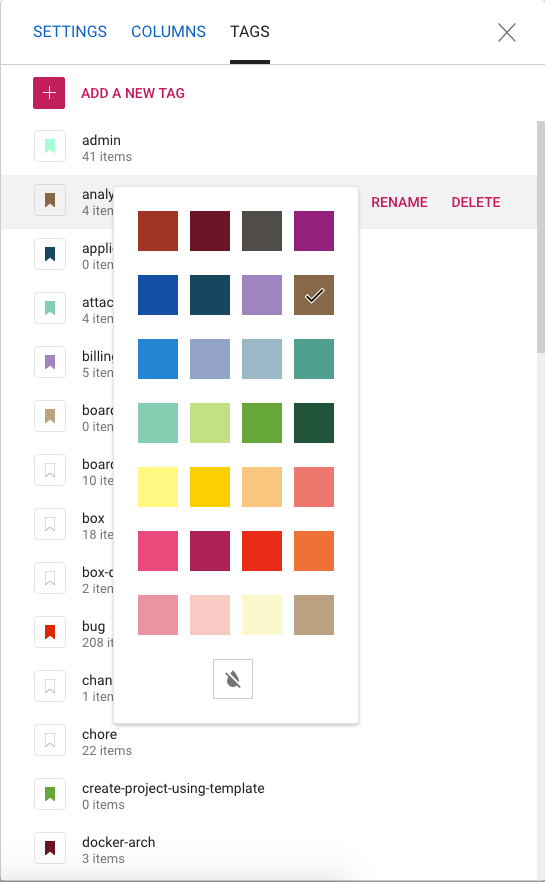
And the same with Tag Settings: we have a restyled color picker, and better messages for warnings when tag names or colors might clash.
Enjoy.
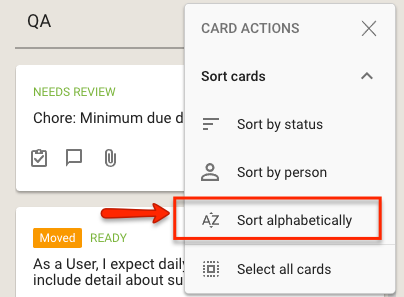
New feature: alpha sort of cards
At a user’s request, we have added alpha sorting of cards on Task Boards and Scrum Boards:

This is most useful if combined with the Auto-Numbering feature in Kerika, that can automatically insert a number at the beginning of each new card: the alpha sort will sort all the cards in the column by their number.
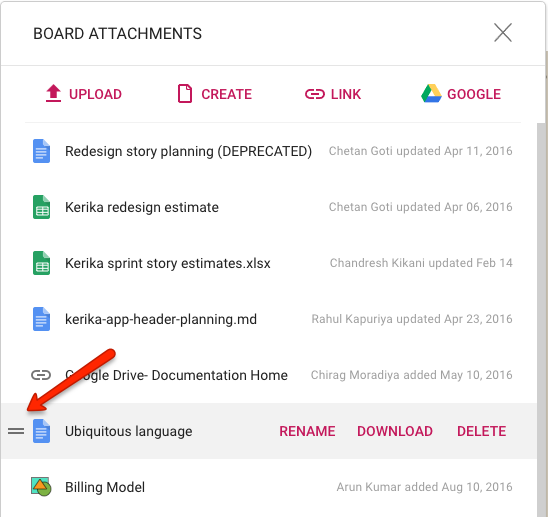
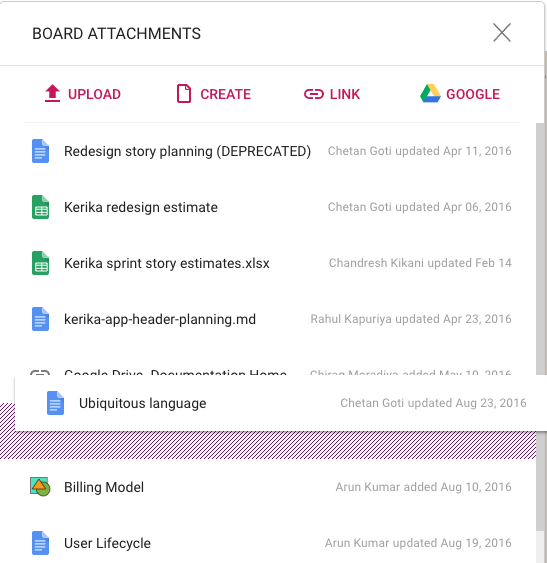
Usability tweak: reordering Board Attachments
We have made it easier for you to re-organize all the Board Attachments on your Kerika Task Boards and Scrum Boards: you can grab any of these and drag up or down the list to re-order them:

Use the drag-handle shown on the left edge of the attachment to drag it up or down.

(And, by the way, this feature is also available for Card Attachments.)
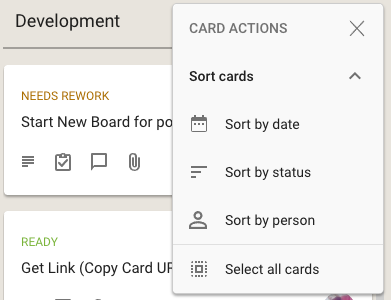
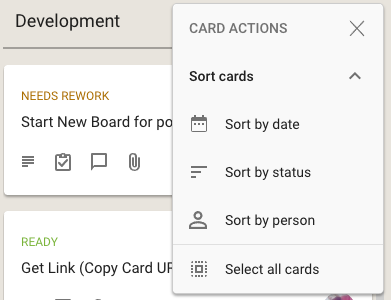
New feature: partial sorting of cards in a column
We have improved the sorting feature for cards on Task Boards and Scrum Boards to allow for partial sorting: if you select some cards within a column and then do a sort, the sorting action will apply only for the selected cards.

This will make it easier to organize very large boards, e.g. where a single column may contain a hundred cards or more.
Sorting by date got better
We have improved the Sort by Date feature to allow you to sort in ascending or descending order of Due Date.

Sort once, and the sort will be in descending order: i.e. the due dates closest will appear on the top of the column.
Sort again, and the sort will be ascending order: the closes due dates will appear at the bottom of the column.
New feature: we made it easier to use Card URLs
Every card (and every canvas) on a Task Board or Scrum Board in Kerika has a unique URL, but most of the time you might not notice the URL shown in your browser’s address bar is changing as you open one card after another.
(And if you are using Safari on Macs, you definitely won’t notice this since Safari hides most of the URL anyway.)
These URLs can be helpful in many ways: Kerika recognizes them as pointing to other cards or canvases, and makes these links an easy way to connect up different work items.
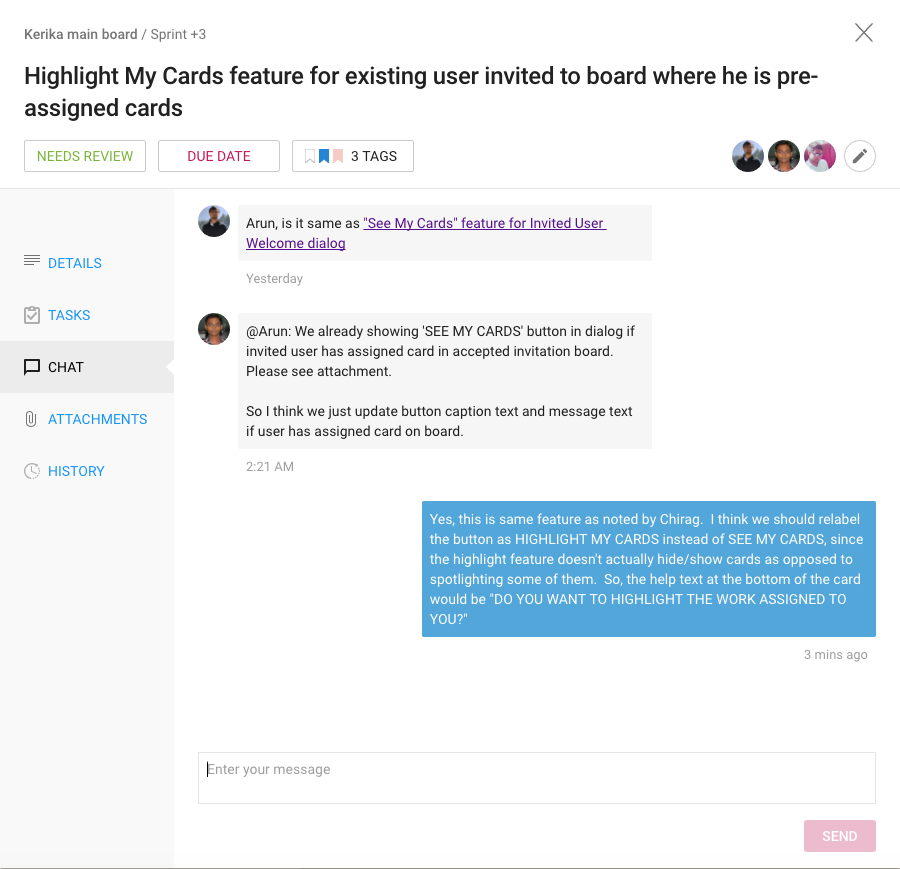
Here’s an example of a card URL that’s referenced in a chat message:

Any URLs that are included as part of the chat or details of a card, that reference other cards, canvases or boards within Kerika, are automatically recognized and presented as useful links as you can see from the first chat message shown in the above example.
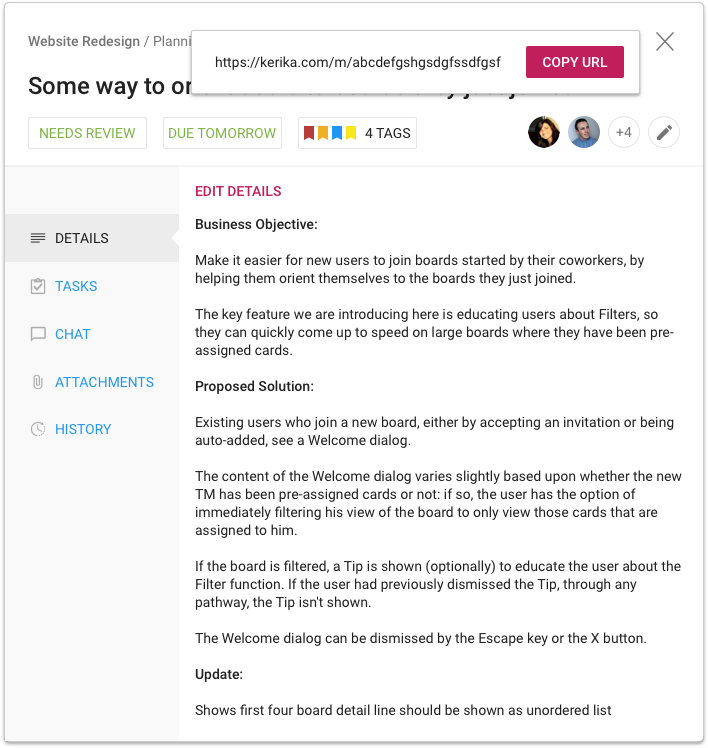
To make it easier to get these card URLs (and to help you notice that they are important in the first place), we have made it possible to grab any card’s URL with a single click:

Clicking on the new Card URL button that appears on the top-right of each card’s detail view makes it possible to see, and copy, the card’s URL with a simple click:

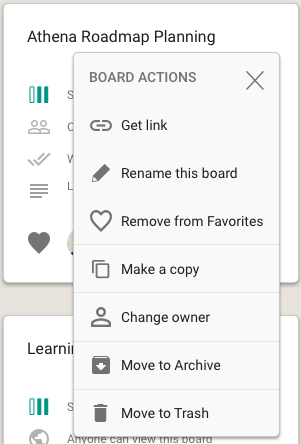
We have made it easier to grab the URL of an entire board as well, from your Home Page:

Try this way of creating links between related work items, across all your Kerika boards.
An improvement to Views: eliminating Templates
As one of our users pointed out, Kerika’s Views — What’s Assigned to Me, What Got Done, etc. — shouldn’t include any cards from templates, just regular boards.
People who use templates on a regular basis often pre-assign cards in the template: for example, an employee on-boarding template that involves HR tasks may be preassigned to a specific HR employee.
Our initial implementation of Views included cards from Templates as well, which led to a misleading impression of the amount of work, particularly unscheduled work, that was waiting for a particular person.
That’s fixed now: Views will automatically exclude cards from Templates.
Helping people parachute into projects faster
In many of our customers, we find there are specialists who get pulled into many different projects (boards) at the same time, to do very specific tasks.
An example would be an security specialist who is called in to do a vulnerability assessment on every development effort that’s underway within an IT organization. Or, corporate counsel who are asked to review final drafts of every contract, after everything else about the negotiation has completed.
In all situations it’s important to help new team members come up to speed as quickly as possible, but for situations where people are parachuting in to handle specialist tasks, the motivations are a little different: the specialists often don’t care about every detail of the board — which means they don’t care for most of the cards that are already on the Task Board or Scrum Board.
Instead, they want to quickly see what’s been assigned to them, get these work items done, and (hopefully) get out quickly.
So, how can Kerika help people who parachute into projects in mid-stream? By drawing their attention to what’s expected of them.
Here’s how it works:
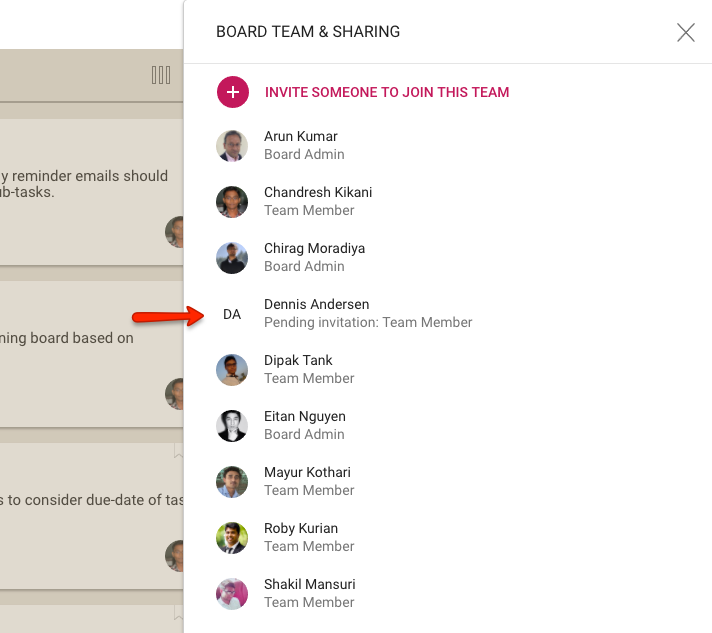
When you invite someone to join a board’s team, their status is shown as Pending invitation in the Board Team dialog:

Kerika lets you pre-assign cards while you are waiting for the new team member to join: in the example above, Dennis could be assigned cards while the team is waiting for him to act upon the invitation.
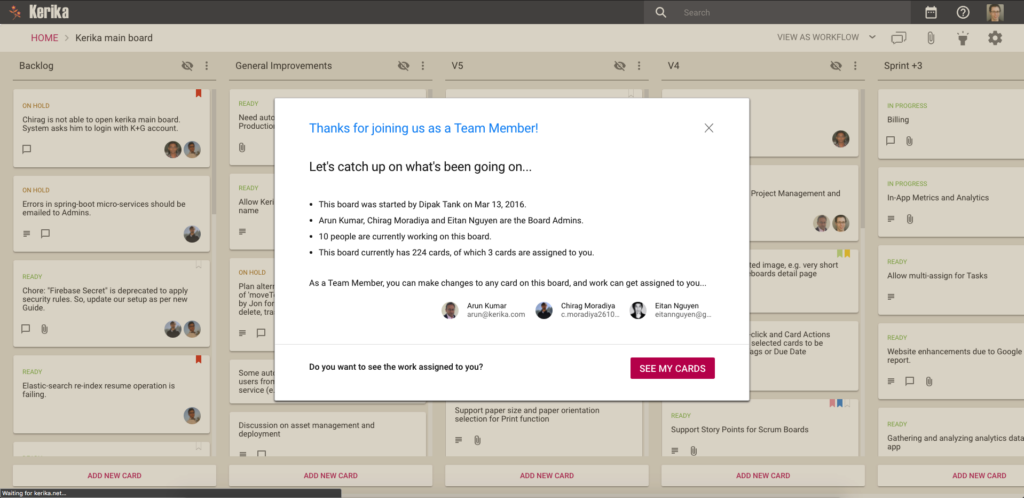
When Dennis does accept the invitation, the Kerika welcome dialog works to guide him to a fast start in his new project:

The welcome dialog starts by giving the new team member a quick overview of the project’s state: how long it’s been going on, how many cards are on the board — and, critically, how many cards are already assigned to the newly arrived team member.
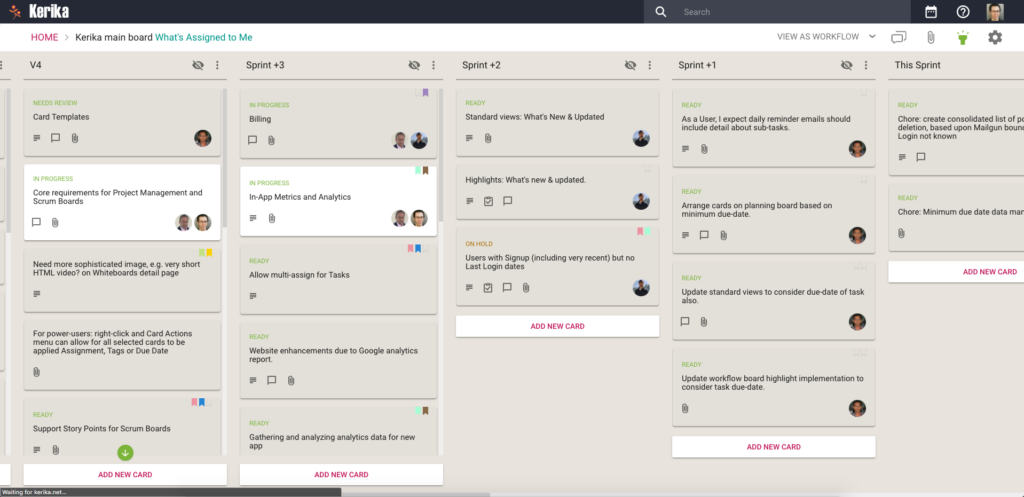
Clicking on the See My Cards button in the welcome dialog provides a fast way for the new user to see what’s expected of him/her in this new project:

This feature will be especially useful for specialists who are called in to handle specific tasks on many simultaneous projects: they won’t care about all the cards on each board, just what’s assigned to them.
Get in quick, get your work done fast, and then get out again.