https://www.youtube.com/watch?v=RlvPwdD5Ifw
Category Archives: Kerika
A new tutorial video on using Kerika with Google Docs
Fixed: issue with showing thumbnails of pictures
With our most recent update (which was yesterday), we have fixed a problem with thumbnails of attached images not showing correctly. (Not always, but sometimes.)
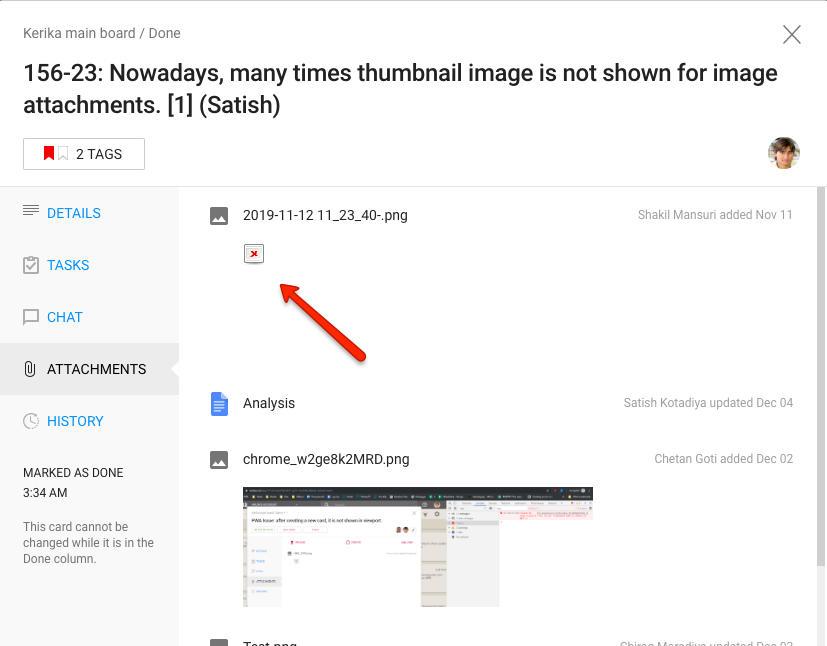
Here’s what the problem used to look like:

As you can see, this card has two images attached. The first one doesn’t show a thumbnail properly (it has a standard “missing image” icon instead) while the second one works fine.
The underlying cause for this was a mismatch in the duration for which Kerika was caching the thumbnail of an attachment after it had first been retrieved from Google Drive, and how long Google Drive was keeping the thumbnail around.
So you never saw the problem when you first attached an image, but if you went back to the card after 30 days you would see the “missing image” icon instead.
We have fixed this. You may still see this if your browser is caching old thumbnails; you can completely eliminate the problem by clearing your browser’s cache, which would force Kerika to request new thumbnails from Google.
Why our new mobile app is taking so long to build
We have been working for months now on our new mobile app, and it has been a tough slog! We are building it entirely using React (a Javascript framework) to make it possible to have a single code base across both desktop and mobile devices, and across all operating systems.
We took some time learning to be good with React: previously we had used Polymer, and before that we used JQuery, so there was some learning curve to traverse while we figured out the right way to code in React. But we are beyond that now.
For the past couple of months, it is really performance that has been our bugbear. In the spirit of “eat your own dogfood before trying to sell it”, we are using the emerging mobile app for our own work on a daily basis.
The trouble is: our main Kerika board is huge: it has usually around 600 cards, and 26 columns. This isn’t best practice, by the way, and we are not recommending you create boards like this, but we are talking here about our main board that tracks many different ideas and initiatives, not just product development.
So, when using our mobile app for our own board, we hit performance problems that few of our users are likely to encounter. We could, of course, have written us off as an edge case and ignored the performance issues, because for smaller boards (e.g. with around 20-30 cards), these performance problems completely disappear.
But, we decided to bite the bullet and get our mobile app to be good even with boards that are as wide and deep as our main board. And we have learned a lot from that experience: for example, it wasn’t the number of cards, but the number of columns that had the bigger performance impact.
We have another board with over 2,500 cards in just 2 columns (essentially a historical record of old work items) and we didn’t experience performance problems in the same way as we did with 500-600 cards over 26 columns. In fact, we found that 2,500 cards in 2 columns was much easier to handle than the latter case!
So, a lot of our efforts over the past few months have been trying to handle performance for scenarios that are out of the norm.
We are doing our testing on both iOS and Android at the same time, to catch browser-specific issues early. (We have been less diligent about Firefox testing, to be frank, but we expect clearing iOS and Android issues will effectively cover Firefox as well, making our final testing easier.)
Our end goal is a single code base that runs on any device. Right now that’s not true: our desktop experience is still using (mostly) Polymer, while our mobile is entirely in React, but we are trying to make sure we design all of the new code to work well on the desktop as well, so that we can slowly replace parts of the desktop code as we build the new mobile app.
(It’s not that our desktop code has any problems today — we are very confident about the quality of our desktop user experience — it’s just that we are too small a team to be able to split ourselves into multiple sub-teams to support every platform.)
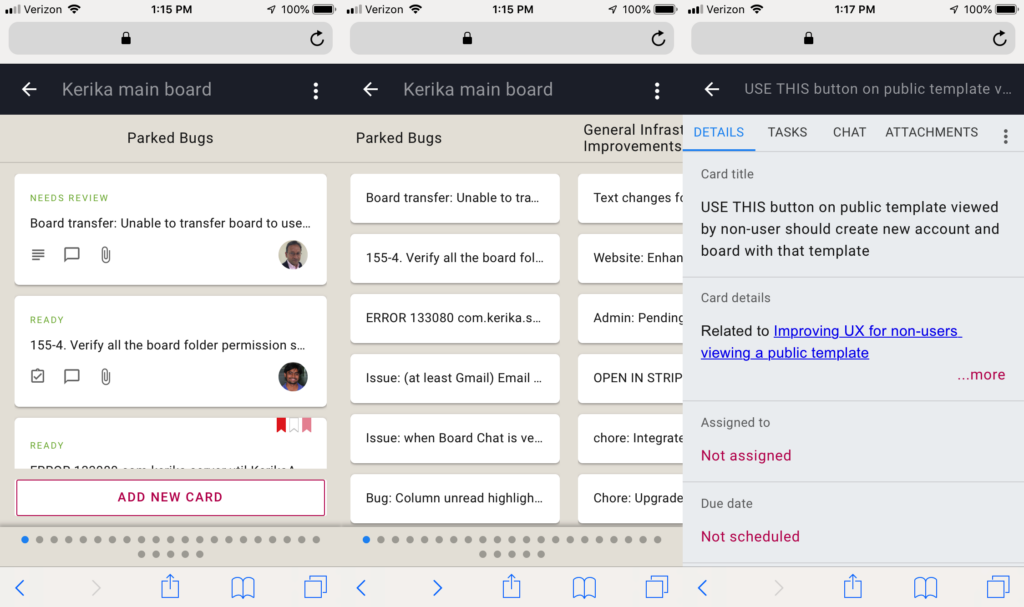
Here’s a composite view of what our mobile app looks like now: in “zoomed-in” view, in “zoomed-out” view, and card details:

Onwards!
What happens when you need to increase your Account Team?
A Kerika Account can own an unlimited number of boards, of any type, and each board can have it’s own team consisting of Board Admins, Team Members, and Visitors.
Users with a Professional Account have a defined size to their Account Teams, directly related to the number of subscriptions they have purchased so far.
Some users prefer to buy a few more subscriptions than they currently need to provide an extra buffer to make it easier to quickly their project teams. Others try to buy just as much as they need, and no more.
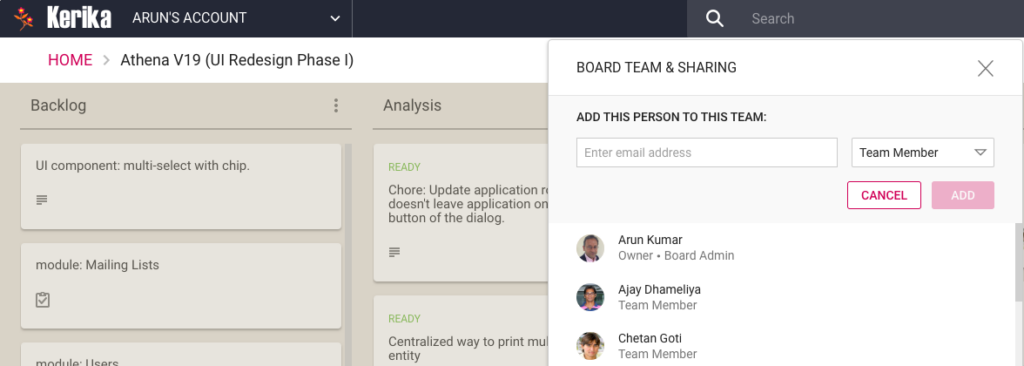
If your Account has unused subscriptions, then it’s easy for any Board Admin to add someone to their board, simply by inviting them to join a particular board.

This uses up one of the free subscriptions in that Account, and the Account Owner is notified.
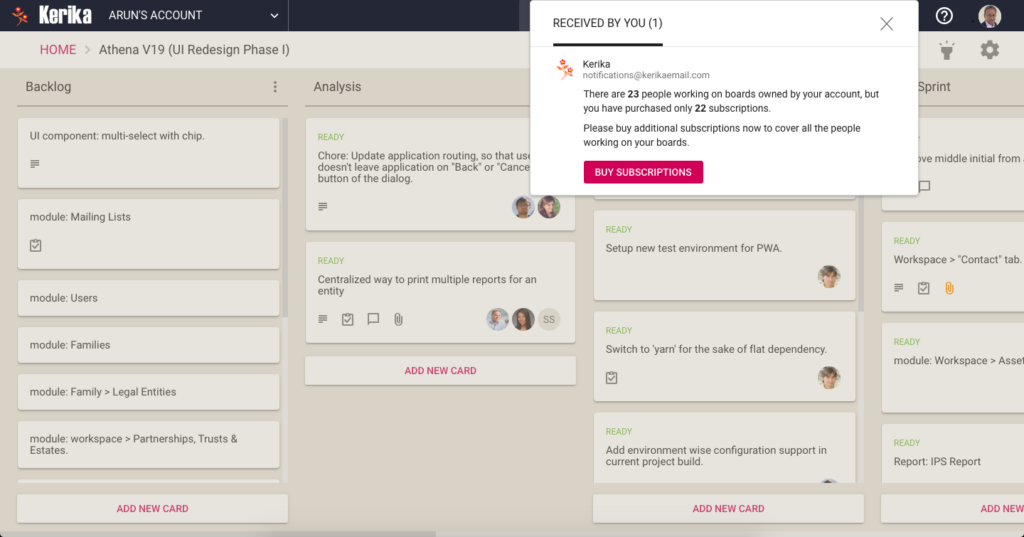
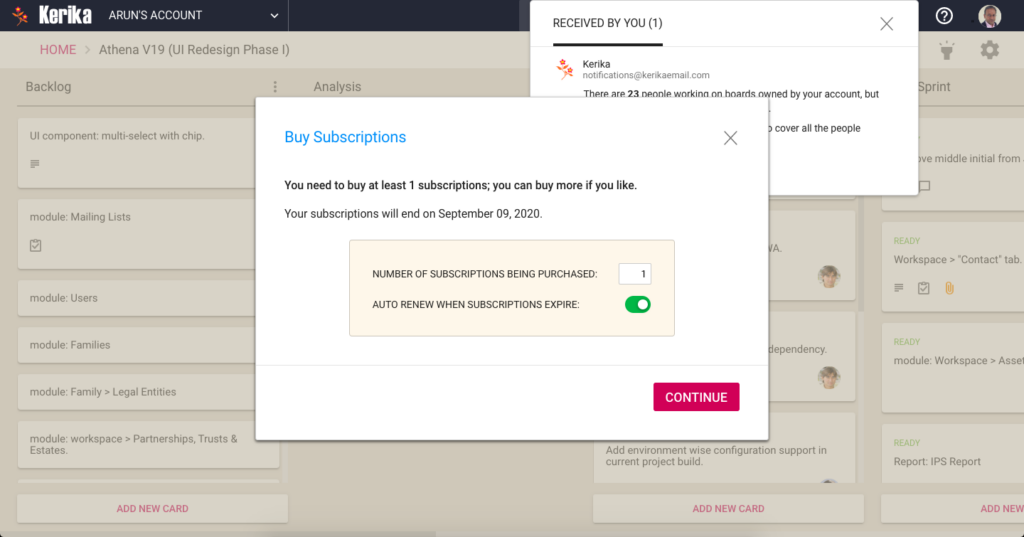
If there are no free subscriptions, Kerika doesn’t immediately block the Board Admin from adding someone to their team. Kerika allows for the new person to join immediately as a new Team Member, but the Account Owner is immediately alerted that they need to buy an additional subscription. This alert comes as email, and as an in-app message:

This starts a 30-day grace period to give the Account Owner time to process the purchase; some organizations have complex approval processes even for something as inexpensive as Kerika!
If the Account Owner doesn’t complete the purchase within 30 days, the newly added Team Member is demoted to Visitor: this means they can still have real-time access to their board, but they can’t make any changes or be assigned any work items.
Clicking on the BUY SUBSCRIPTION button will bring up this dialog:

If the Account Owner is expecting a bunch of these notifications in the future, they can buy more than the one subscription they have been prompted for; they can also decide whether they want to automatically renew their subscriptions when they expire.

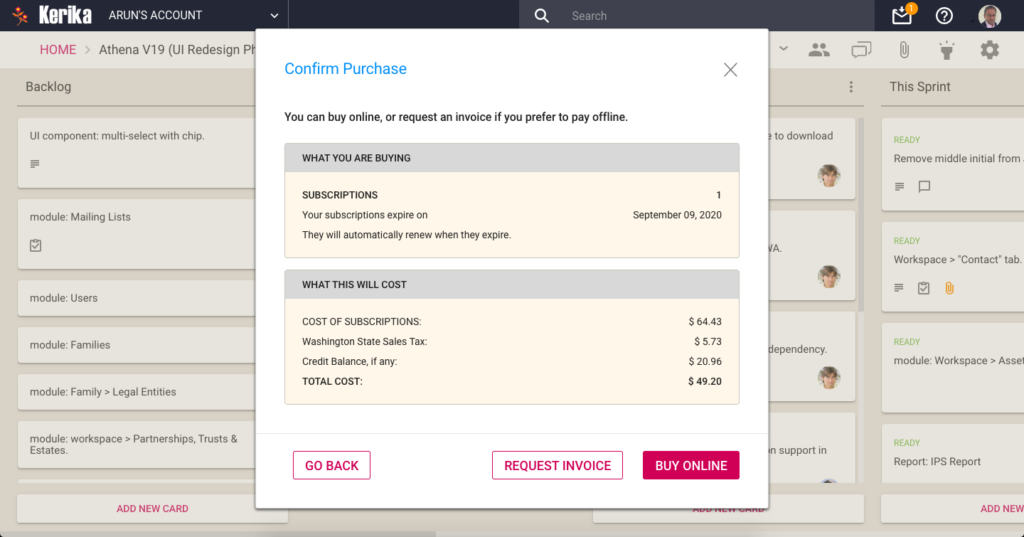
A confirmation screen is shown, with tax calculated based upon whether the buyer is located in Washington State or not, and the Account Owner is given the option of either completing the purchase online, using a credit card that is processed by Stripe, or paying offline.
(Not: Kerika never sees any credit card details. All of the online payment processing is handled by Stripe.)
In larger companies there may be restrictions on who can make online purchases (or even who has access to a corporate credit card), and to accommodate these customers we offer the option of requesting an invoice.
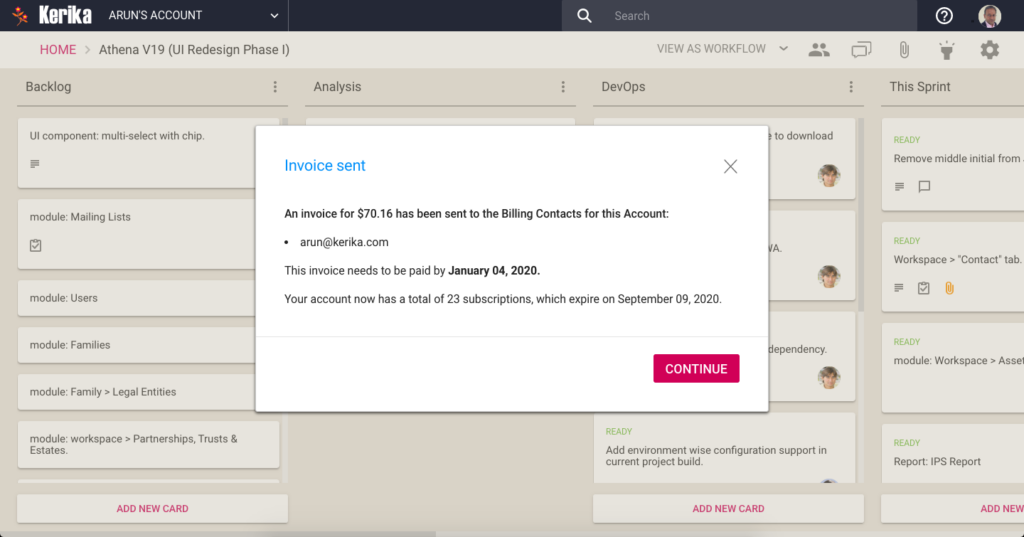
If you choose an invoice, you get a confirmation like this:

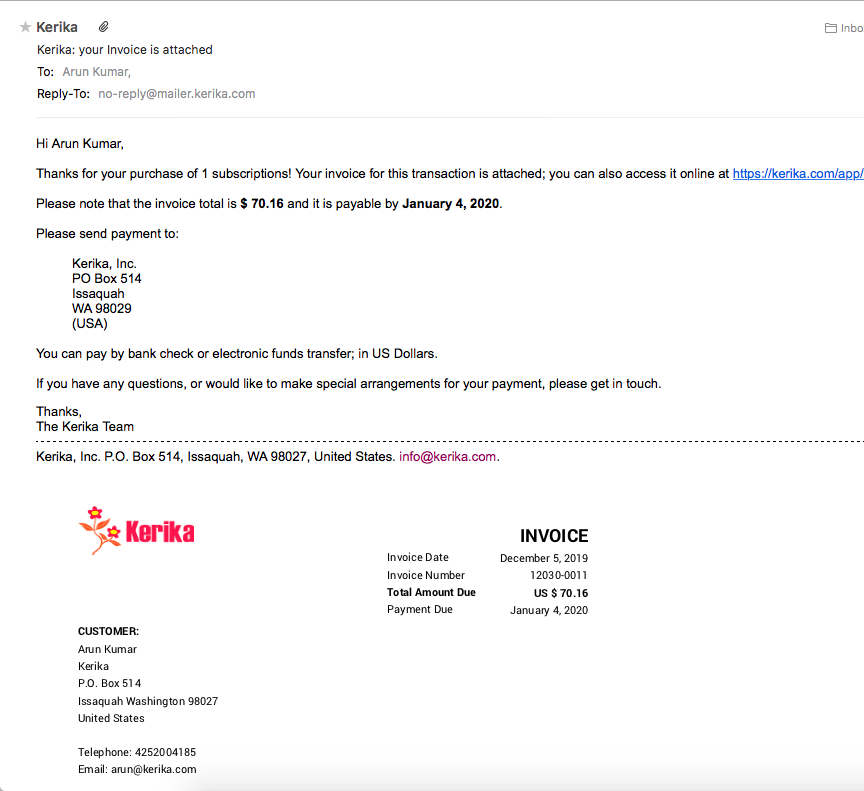
And within seconds the invoice will land in your email Inbox, and those of anyone else who has been specified as a Billing Contact on your account. Kerika invoices look like this:

We spent months, earlier this year, designing and building this system trying to make sure we offer all the flexibility that our customers may need. Since we have users around the world, that was an interestingly tough challenge!
If you have any suggestions on how we could improve this, let us know.
Improving the process for new users who want to join existing accounts
We have made some improvements to the process that guides new users when they sign up, so they can join the accounts of coworkers they might need to work with.
The new process works like this:
When a user signs in (with a Google ID, Box ID, or their email), Kerika examines the email address associated with that user and compares it against other users who are already registered.
If it finds that other users from the same domain are already active Kerika users, it offers the new user the option of joining a colleague’s account or starting an entirely new account.
In most cases, people are better off joining accounts that have already been established by their coworkers, so they can find the most relevant Kerika boards.
Kerika tries to be smart about this in a couple of ways:
First, it rules out free domains, like Gmail, Yahoo, and Outlook. (There’s a long list of free domains that we check against.) With free domains, there could be thousands of other users who have similar emails but no connection with you.
So if you sign up with a free email, you won’t be offered the possibility of joining an existing account. (Of course, an existing Gmail user could invite you to join their teams; it’s just that Kerika doesn’t suggest these connections.)
Having winnowed out the free domains, Kerika then considers whether the older accounts from the same domain as the new user can actually accommodate new people: do they have free subscriptions available that could be used by the new user?
If the older accounts are still in the Free Trial phase, then the answer will be Yes: trial users can have unlimited Team Members .
If the older accounts are tagged as Academic/Nonprofit, there’s a good chance they can accommodate new users.
If the older accounts are Professional Accounts, the chances are much lower — unless the older account had bought a few extra subscriptions in advance to accommodate this scenario.
Having further narrowed down the list of potential accounts, Kerika considers whether your potential coworkers are, in fact, active users of Kerika. This is important in universities, for example, that have been whitelisted so that everyone joining up from a particular university automatically gets a free Academic Account.
From University of Washington, for example, there are thousands of registered free accounts, set up over the past several years. Not all are still active because the students involved may have graduated already. So even though an account may have free/unused subscriptions, it doesn’t make sense to suggest that to a new user if that account has been dormant for more than a month.
After all this we could still end up with a large set of potential list of collaborators, particularly in large organizations.
So, as the final step, we check the “last active time” of our candidate accounts and then present the 8 most recently active accounts. Our rationale is that a new user may want to join the most recently active account, which perhaps belongs to a fellow user who had suggested the new user sign up for Kerika.
All of this takes place in a fraction of a second, of course, so users don’t experience any wait times. But it helps new users orient themselves within Kerika by trying to connect them to the most likely coworkers.
Guarding against XSS/code-injection
It’s possible to copy-paste text into a Kerika Chat message, and there are legitimate use-cases for this: for example, a developer may ask a question to a coworker who replies with a code snippet.
Kerika handles code in chat messages by storing two versions of the message: as plain-text, and as the original format. When a chat message is displayed, the original format is used but not executed, which means the embedded code is visible, but doesn’t run in the browser. This makes it easy and safe to share code snippets through chat messages.
While making this improvement, we went through all the places where a user can type in text, Card Title and Description, Board Name and Description, Tag, Attachment Name, etc. to make sure we are guarding against malicious code injection.
An easier way to search for cards by number
Along with the recent improvements we made to the Auto-Number Cards feature for Task Boards and Scrum Boards, we have also made it easier for you to search for cards by their number.
It’s simple to use: just type in a number in the Search box on the top of the Kerika app and Kerika will assume you are looking for a card with that number. It will also search for anything else with that number, but will prioritize a card matching that number as the first result it shows.
Virtual Teams: How to Make Them Succeed
At this year’s Lean Transformation Conference in Tacoma, Washington, Arun Kumar spoke on the subject of “Virtual Teams: How to Make Them Succeed”.
A synopsis of the presentation:
Virtual teams can be as successful, even more so, than traditional (collocated) teams – but you need to understand how the project dynamics change when everyone can’t be in the same room at the same time. In this session we will cover the key success factors to building a high-performing virtual teams: how you can plan your work, run your daily standups, communicate, and share content. We will discuss the different roles and expectations of Project Leaders, Team Members and Visitors, and how people can juggle multiple projects at the same time.
The presentation was an hour-long, including Q&A; here’s an edited version of the talk (about 45 minutes long.)
How we deal with defunct Accounts
We have a daily report of accounts that seem defunct because emails to these users are being marked as “user not available”, which generally means that email account no longer exists on that particular email server.
The most common scenario, of course, is that someone has left their organization, but Kerika doesn’t know so that emails that are automatically generated are still being sent. An example would a user who used to get a 6AM Daily Summary email, and is no longer working at their organization: because she may have never explicitly asked for her account to be closed, or even turned off the 6AM Daily Summary emails, Kerika would have continued sending these to her.
We use our daily report of “bounced” accounts to determine whether we should delete them altogether as Kerika users or not. Each bounced account is examined individually to see if the user had logged in recently, or was working on boards owned by other (active) users. We err on the side of caution: if there’s any doubt we don’t delete the Kerika account.