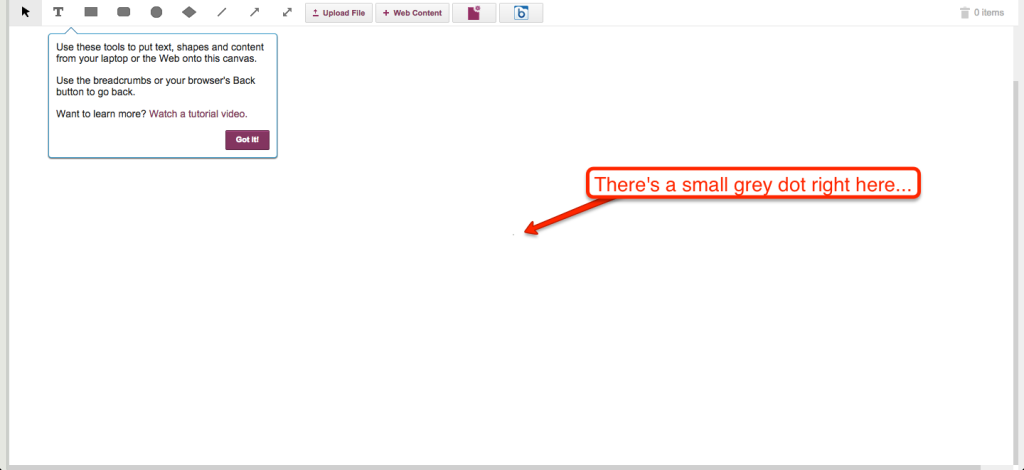
Here’s one of the weirder bugs we ever fixed: it turns out that there is a tiny grey dot in the middle of every canvas on a Whiteboard.

It’s been there for a while, ever since we introduced some animation to make it easier for people to understand that canvases can be embedded inside cards on Task Boards and Scrum Boards, as well as being used independently on Whiteboards.
But the funny thing is that none of our users, nor anyone on our team, noticed it because too many of us, it seems, eat in front of our computers all too often, so our screens are flecked with little bits of food debris most of the time :-)
One of our team members finally noticed it after assiduously cleaning his computer screen, and that’s how we discovered there was an HTML element there, with a zero size and absolute position at the center of the canvas (to help with the “exploding” animation effect when a canvas is opened).
Although this element has a height and width of zero, it also has a 1 pixel wide solid grey border, which is used in the animation.
And that’s what appeared as the tiny grey dot in the middle of the screen: one pixel of grey border, not any debris from our lunch.