Управљање више верзија датотека може брзо постати неодољиво. Вероватно сте се затекли како буљите у датотеке означене са „коначно“, „коначно-2“ или „коначно-стварно-овај пут“, питајући се која је најновија. То је уобичајена фрустрација када жонглирате са ажурирањима пројекта.
Ефикаснији систем у потпуности елиминише ово нагађање. Аутоматским праћењем и заменом старих верзија датотека, можете осигурати да ваш тим увек ради са најновијом датотеком, без нереда или забуне.
Ево водича за ефикасно организовање и ажурирање датотека у контексту специфичних задатака и на нивоу плоче:
- Прилози за картицу задатака
Кликните овде да бисте прегледали ову картицу задатка
Картице задатака су место где се дешава сва магија када је у питању организовање датотека повезаних са одређеним задацима. Ево како ажурирате датотеку:
- Пронађите своју датотеку: Отворите картицу са задацима где је датотека приложена.
- Отпремите нову верзију: Кликните на Отпремите нову верзију икона поред постојеће датотеке. Ово аутоматски замењује стару верзију новом уз задржавање историје нетакнутом. Нема потребе за брисањем старе верзије или преименовањем датотеке.
- Предности: Ажурирана датотека је одмах повезана са задатком, тако да ваш тим може да настави сарадњу без прескакања.
Картице задатака осигуравају да ажурирања датотека остају релевантна за задатак који имате при руци, држећи све на истој страници.
- Прилози за таблу

Кликните овде да прегледате овај прилог плоче
Прилози одбора су идеални за датотеке које утичу на цео пројекат, као што су повеље пројекта или дељени шаблони. Ажурирање датотека овде је једнако једноставно:
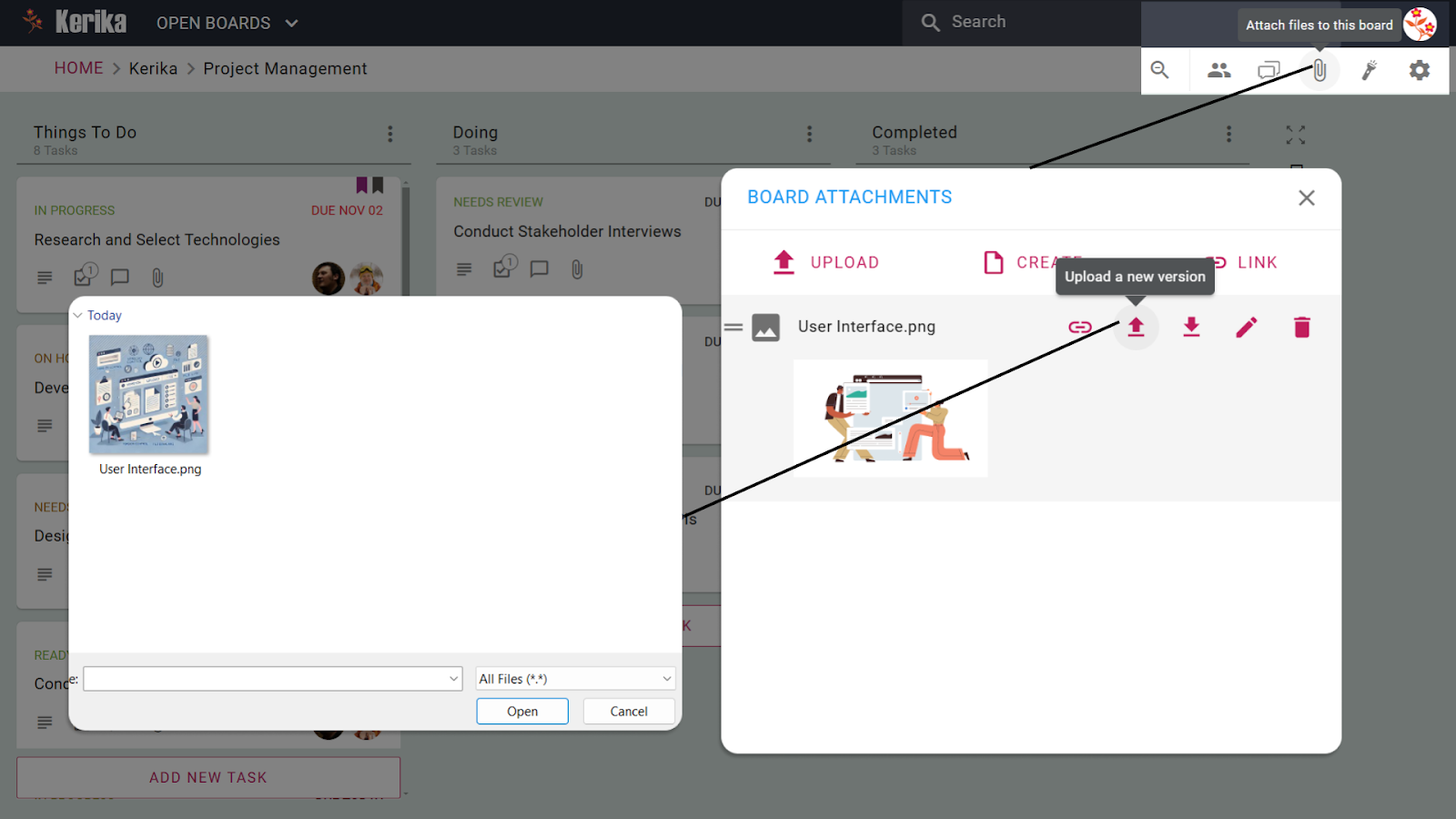
- Идите до прилога на плочи: Кликните на Прилози икона на менију плоче.
- Ажурирајте датотеку: Изаберите датотеку коју желите да замените и кликните на Отпремите нову верзију дугме. Старија верзија се без проблема замењује, тако да нема забуне око тога која је верзија актуелна.
- Предности: Ваш цео тим добија тренутни приступ најновијој верзији, без обзира одакле раде.
Прилози на плочи обезбеђују да фајлови на нивоу пројекта остају организовани и ажурирани без прављења дупликата.
Закључак
Ефикасно управљање датотекама поједностављује радни ток пројекта и побољшава сарадњу. Елиминишући забуну више верзија датотека, можете одржати свој тим организованим и фокусираним на оно што је заиста важно.







